记录一次hexo及butterfly版本更新
前言
最近放假闲来无事,想着更新一下博客使用的hexo和butterfly版本
不改不知道,先前在原版主题上做的一些魔改已经让更新版本不再是替换文件那么简单了
所以在本文中我打算记录一下这次版本更新的一些经验,并记录一下我做的一些魔改,方便下次版本更新时查阅
准备新版框架
安装新版nodejs
升级nodejs的无脑方法即卸载重装,因为这台电脑的环境中没有装太多nodejs的包,所以卸载起来没有太大心理压力
nodejs重装步骤
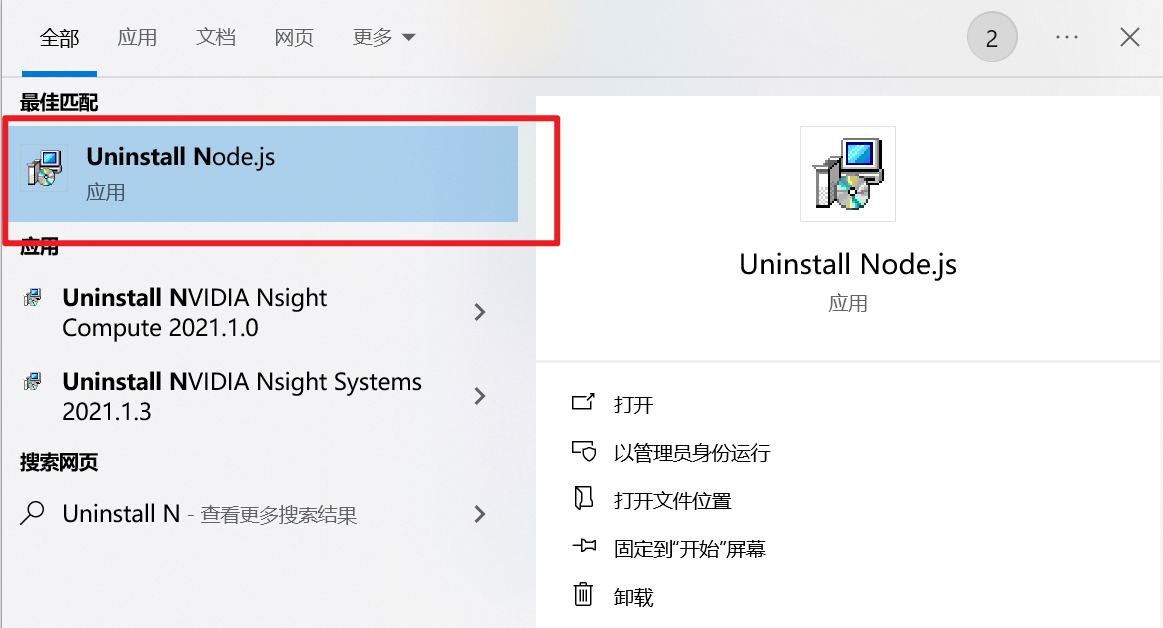
Win菜单中搜索
Uninstall Node.js卸载程序,运行卸载程序。
删除
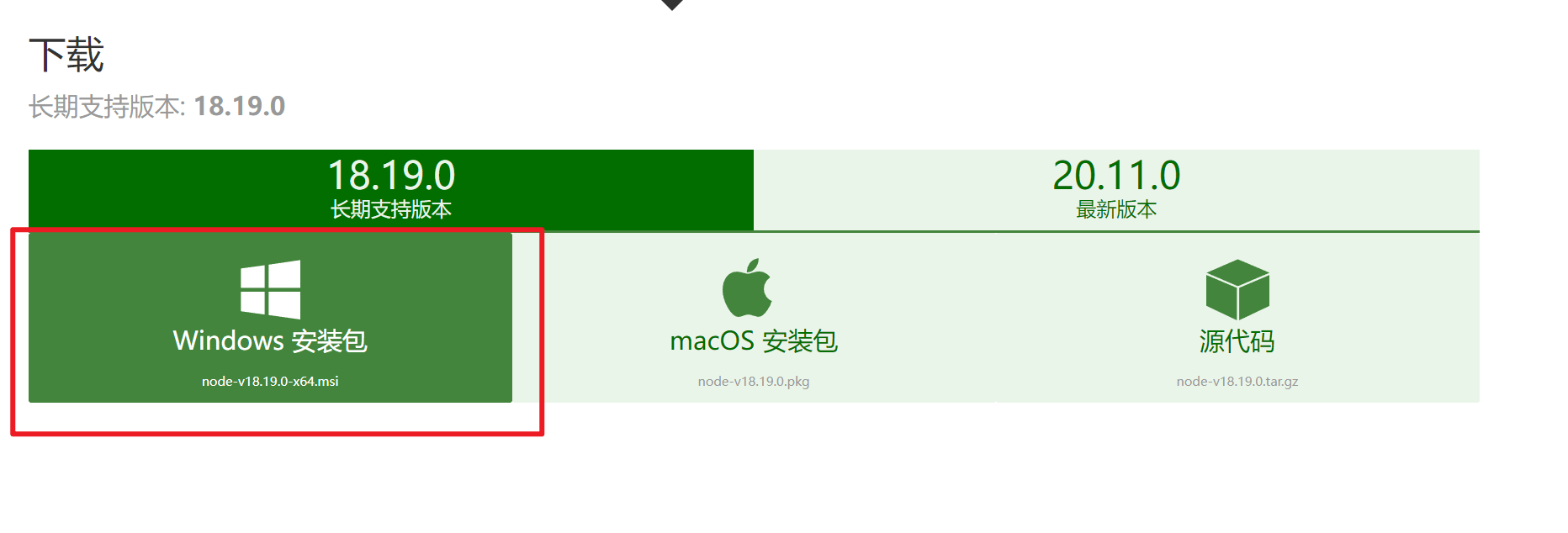
C:\Users\用户名\AppData\Local\目录下的npm-cache在nodejs官网下载最新版安装包

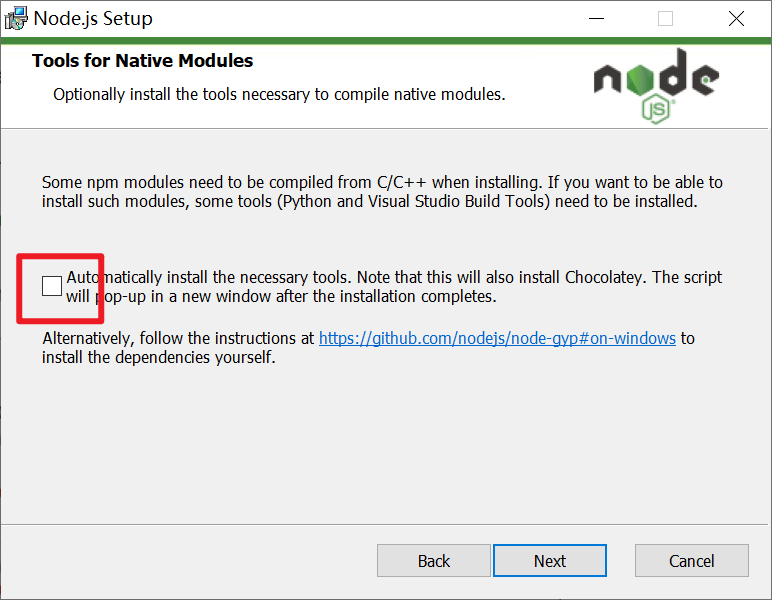
双击下载的msi文件,安装新版nodejs

这一步不需要勾选安装必要工具
查看是否已自动配置环境变量

更改缓存及安装包的存放位置
在安装目录下新建两个文件夹
node_global和node_cache在管理员身份下打开cmd命令窗口,输入下面两条指令
1
2npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
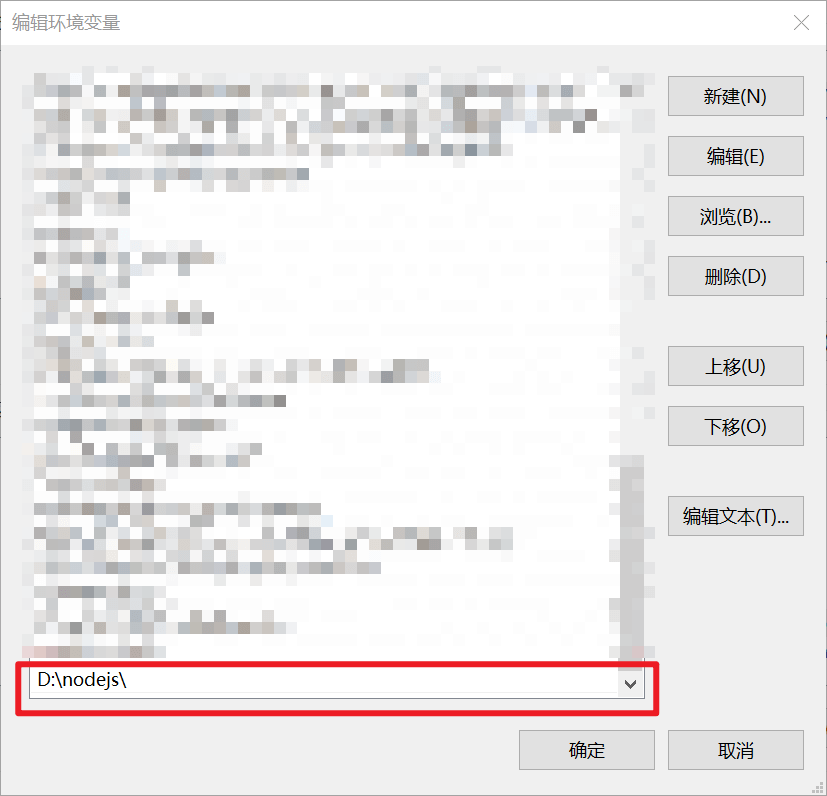
新建环境变量
在
node_global目录下新建node_modules文件夹在
系统变量中新建下面这条变量名:
NODE_PATH变量值:
D:\nodejs\node_global\node_modules编辑
用户变量中的Path,将默认的 C 盘下AppData\Roaming\npm修改成node_global的路径在
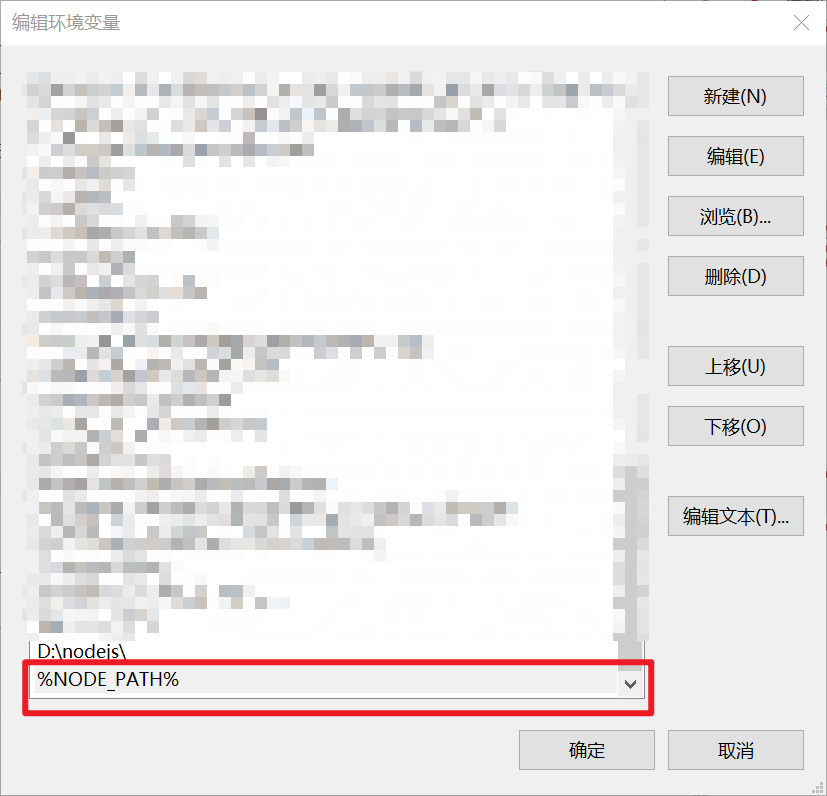
系统变量的Path中新增%NODE_PATH%
执行
node -v查看版本
安装新版hexo
在我们存放更新后博客文件的目录下,鼠标右键打开 Git Bush Here,输入npm命令安装Hexo:
1 | npm install -g hexo-cli |

安装完后,我们可以在nodejs\node_global\node_modules目录下找到安装的hexo-cli

执行hexo init命令初始化博客
我们执行经典的hexo三件套来测试当前框架是否可用
1 | hexo cl |
网页显示正常,说明安装的hexo包可用

安装新版butterfly
进入themes目录,克隆butterfly主题的仓库下的稳定版本
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
将butterfly主题的_config.yml文件复制到博客根目录,改名为_config.butterfly.yml
在根目录的_config.yml配置文件中将主题切换为butterfly
1 | # Extensions |
重新执行hexo三件套,验证网站是否切换到butterfly主题

可以看到此时执行hexo指令时会显示当前butterfly版本4.12.0
安装pug和stylus渲染器
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |

安装成功!
修改ymal配置文件
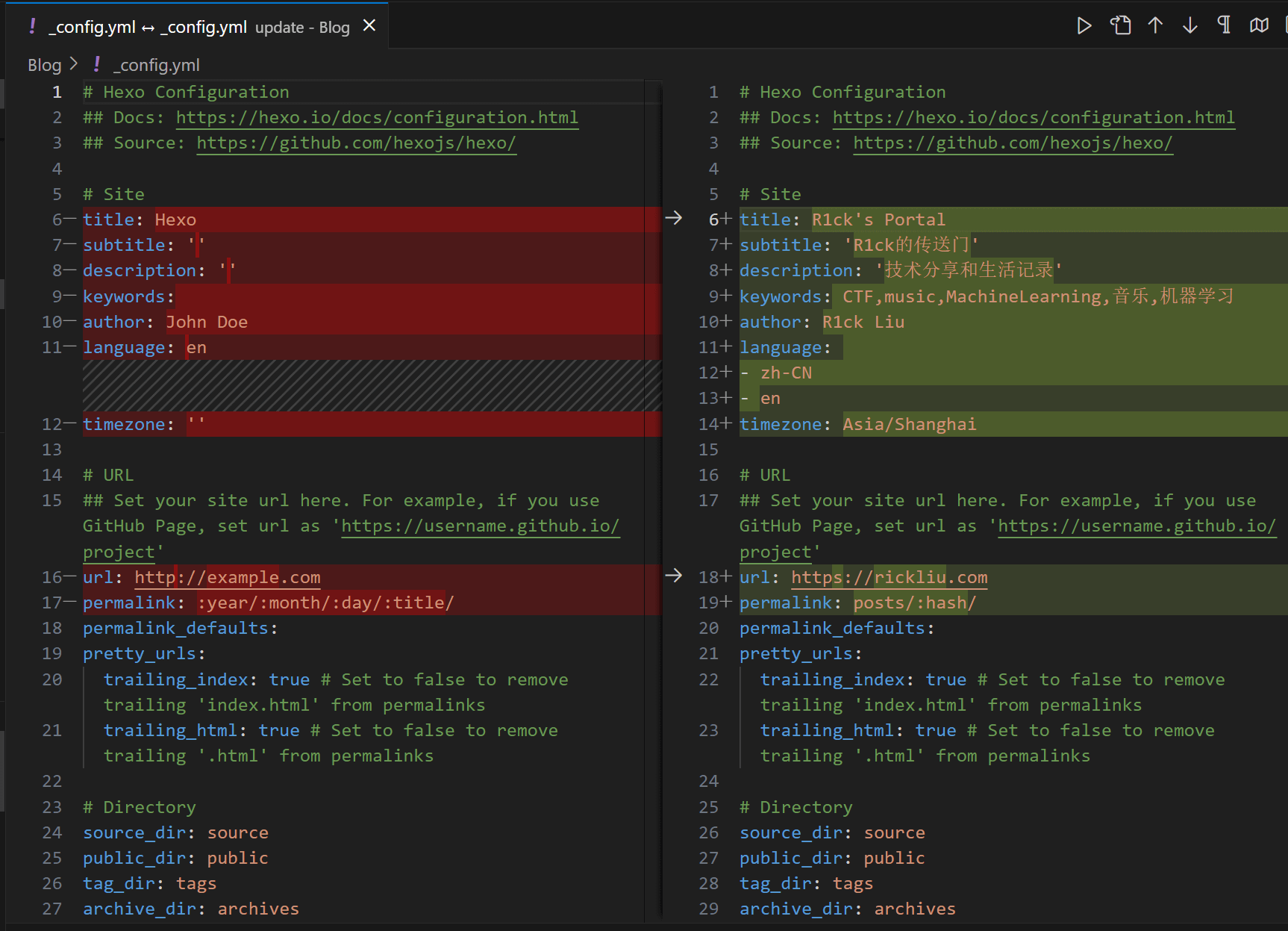
vscode自带的文件对比功能非常直观,所以我们可以利用它来修改更新后的博客配置文件

右键新_config.yml文件,点击选择已进行比较
右键原_config.yml文件,点击与已选项目进行比较

这样我们就能直观的看到原来的配置文件修改了哪些地方,而哪些地方是新版本增加的功能
同样的,我们还需要用这种方法比较_config.butterfly.yml配置文件
安装依赖包
安装
share.js分享功能1
npm install social-share.js
安装
Aplayer音乐插件1
2npm install --save hexo-tag-aplayer
npm install aplayer --save安装图片管理插件
1
npm install hexo-asset-img --save
安装live2d插件
1
npm install --save hexo-helper-live2d
复制原博客的
live2d_models文件夹到新博客的根目录下修改默认的 markdown 渲染引擎來实现 MathJax 的效果
1
2npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save安装本地搜索插件
1
npm install --save hexo-generator-search
安装git部署插件
1
npm install hexo-deployer-git --save
安装字数统计插件
1
npm install hexo-wordcount --save
复制源文件
将原博客source目录下的文件复制到新目录的相同位置
将原博客themes/butterfly/source/img下的图标等图片复制到新目录中
将原博客themes/butterfly/source/js下的魔改文件复制到新目录中
将原博客themes/butterfly/source/css下的_custom文件夹复制到新目录中
修改themes/butterfly/source/css/index.styl
添加下面的代码
1 | @import '_custom/**/*.css' |
重新魔改
直达底部按钮
butterfly/layout/includes/rightside.pug文件
代码末尾添加
1 | button#go-down(type="button" title="直达底部" onclick="btf.scrollToDest(document.body.scrollHeight, 500)") |
顶部波浪
butterfly/layout/includes/header/index.pug文件
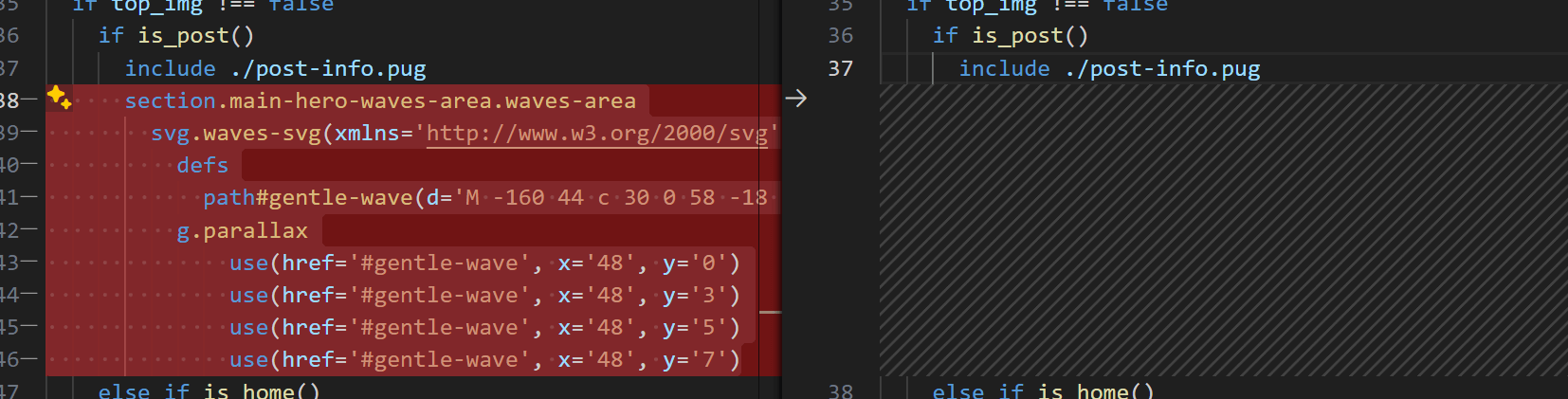
代码的37行后添加如下代码
1 | section.main-hero-waves-area.waves-area |

外挂标签
checkbox
将原博客themes/butterfly/scripts/tag目录下的checkbox.js文件复制到新目录的相同位置
将原博客themes/butterfly/source/css/tags目录下的checkbox.styl文件复制到新目录的相同位置
1 | {% checkbox 样式参数(可选), 文本(支持简单md) %} |
- 样式: plus, minus, times
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
1 | {% checkbox 纯文本测试 %} |
气泡注释
将原博客themes/butterfly/scripts/tag目录下的bubble.js文件复制到新目录的相同位置
将原博客themes/butterfly/source/css/tags目录下的bubble.styl文件复制到新目录的相同位置
1 | {% bubble [content] , [notation] ,[background-color] %} |
content: 注释词汇notation: 悬停显示的注解内容background-color: 可选,气泡背景色。默认为“#71a4e3”
1 | 自注意力机制(Self-Attention Mechanism)是一种在处理{% bubble 序列数据, "由一系列按特定顺序排列的元素组成的数据,如文本、时间序列等。","#ec5830" %}时尤为重要的技术。它通过计算序列中每个元素与其他所有元素之间的相关性,来捕捉{% bubble 全局依赖关系, "序列中任意两个元素之间的依赖关系,而不仅限于相邻元素。","#1db675" %}。这种机制最早在Transformer模型中引入,并在自然语言处理(NLP)任务中表现出色。具体而言,自注意力机制通过计算{% bubble 查询(Query)、键(Key)和值(Value), "用于计算注意力权重的三个向量,分别表示输入序列中每个元素的特征。","#de4489" %}之间的点积,来生成注意力权重(Attention Weights),并据此对输入序列进行加权求和,从而得到输出表示。这种机制的一个显著优点是可以并行计算,极大地提升了处理长序列的效率。 |
示例如下:
自注意力机制(Self-Attention Mechanism)是一种在处理序列数据 由一系列按特定顺序排列的元素组成的数据,如文本、时间序列等。时尤为重要的技术。它通过计算序列中每个元素与其他所有元素之间的相关性,来捕捉全局依赖关系 序列中任意两个元素之间的依赖关系,而不仅限于相邻元素。。这种机制最早在Transformer模型中引入,并在自然语言处理(NLP)任务中表现出色。具体而言,自注意力机制通过计算查询(Query)、键(Key)和值(Value) 用于计算注意力权重的三个向量,分别表示输入序列中每个元素的特征。之间的点积,来生成注意力权重(Attention Weights),并据此对输入序列进行加权求和,从而得到输出表示。这种机制的一个显著优点是可以并行计算,极大地提升了处理长序列的效率。
关于页面
将原博客themes/butterfly/layout/includes/page目录下的about.pug文件复制到新目录的相同位置
修改themes/butterfly/layout目录下的page.pug文件,在合适位置添加如下代码
1 | when 'about' |
装备页面
将原博客themes/butterfly/layout/includes/page目录下的equipment.pug文件复制到新目录的相同位置
修改themes/butterfly/layout目录下的page.pug文件,在合适位置添加如下代码
1 | when 'equipment' |
自定义页面宽度
具体可以参考之前写的下面这篇文章